在Blockly的Toolbox中使用IconPark图标
开门见山,我们直接开始主题!
自定义类别
为了创建自定义类别,先创建一个自定义类 CustomCategory,并且让这个类继承 Blockly.ToolboxCategory
1 | class CustomCategory extends Blockly.ToolboxCategory { |
其次呢,自定义类别需要向 Blockly 注册,告知自定义类别的存在,不然会无法识别新建的类
1 | Blockly.registry.register(Blockly.registry.Type.TOOLBOX_ITEM, Blockly.ToolboxCategory.registrationName, CustomCategory, true); |
重写 createIconDom_方法
这个地方是关键!通过重写 createIconDom_方法,可以做到在 Category 当中展示自己定义的各种图标
往刚刚的 CustomCategory 类中重写 createIconDom_方法
1 | class CustomCategory extends Blockly.ToolboxCategory { |
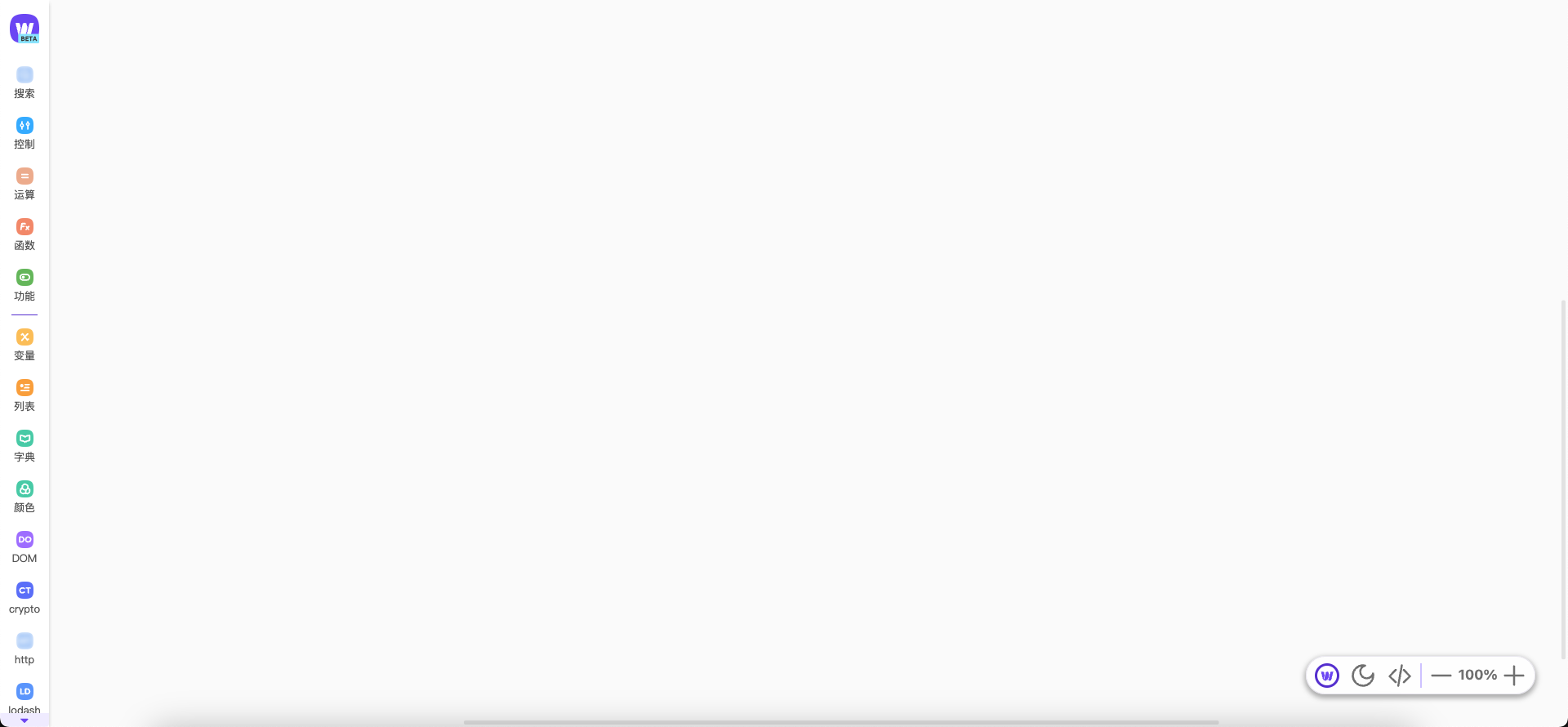
其中 categorystyle 对应的是这个地方
1 | { |
1 | <category |
好,足足两步,你已经学会了在 Blockly 的 Toolbox 中使用 IconPark 图标!
效果预览

在Blockly的Toolbox中使用IconPark图标